Praktische Editoren für Einsteiger und Profis
Mit dem „visuellen“ Modus (WYSIWYG-Editor) und dem „Text“-Modus (HTML-Editor) stehen Ihnen sowohl ein einfaches als auch ein komplexes Werkzeug zur Verfügung, mit denen Sie Texte verfassen, Bilder, Grafiken, Videos und Audio-Dateien einfügen und fertige Beiträge veröffentlichen. Dabei handelt es sich um ein und denselben WordPress-Editor in zwei verschiedenen Ansichten, zwischen denen Sie nach Bedarf wechseln. Mithilfe des CSS-Editors bearbeiten Sie Designvorlagen (die „Themes“ oder „Templates“) und passen das Aussehen Ihrer WordPress-Website Ihren Wünschen an. Für Letzteres benötigen Sie allerdings zumindest Grundkenntnisse in CSS („Cascading Style Sheets“).
- Seitenstruktur wunschgemäß erstellen
- Beiträge anlegen und wie in Word formatieren
- Editoren für Einsteiger und Profis
- Bilder und Videos per Drag-and-drop einfügen
- das Website-Layout per CSS selbst gestalten
- Editor-Funktionen per Plug-in erweiterbar
Der Unterschied zwischen Beiträgen und Seiten
WordPress-Einsteiger fragen sich oft, wo genau der Unterschied zwischen Beiträgen und Seiten liegt.
- Seiten sind „statisch“ und eignen sich deshalb besonders gut für Inhalte, die immer an der gleichen Stelle zu finden sein sollen. Impressum, Anfahrtsbeschreibung, „Über uns“ sowie ein Kontaktformular sind typische Beispiele für statische Seiten.
- Beiträge werden automatisch zeitlich sortiert untereinander dargestellt. Der neueste Beitrag wird als Erster gelistet. Beiträge lassen sich einer oder mehreren Kategorien zuordnen.
Eine typische Website-Struktur lässt sich mit WordPress wie folgt aufbauen: In der Hauptnavigation (oben quer) und im sogenannten Footer (unten) befinden sich Links zu statischen Seiten mit den wichtigsten Infos zur Person, zum Unternehmen und/oder zur Organisation. In senkrechten Navigationselementen befinden sich Links zu den Kategorien. Klickt der Nutzer auf einen solchen Link, erhält er alle Beiträge aufgelistet, die dieser Kategorie zugeordnet sind.
Erste Schritte: Seiten erstellen
Bevor Sie mit WordPress Seiten bearbeiten, müssen Sie diese natürlich erst einmal erstellen. Schaffen Sie eine übersichtliche Struktur für Ihre Website, indem Sie Seiten nach Belieben anordnen. Nutzen Sie sprechende URLs, um Nutzern und Suchmaschinen das Auslesen Ihrer Inhalte einfach zu gestalten.
Das Seiten-Menü – alles auf einen Blick
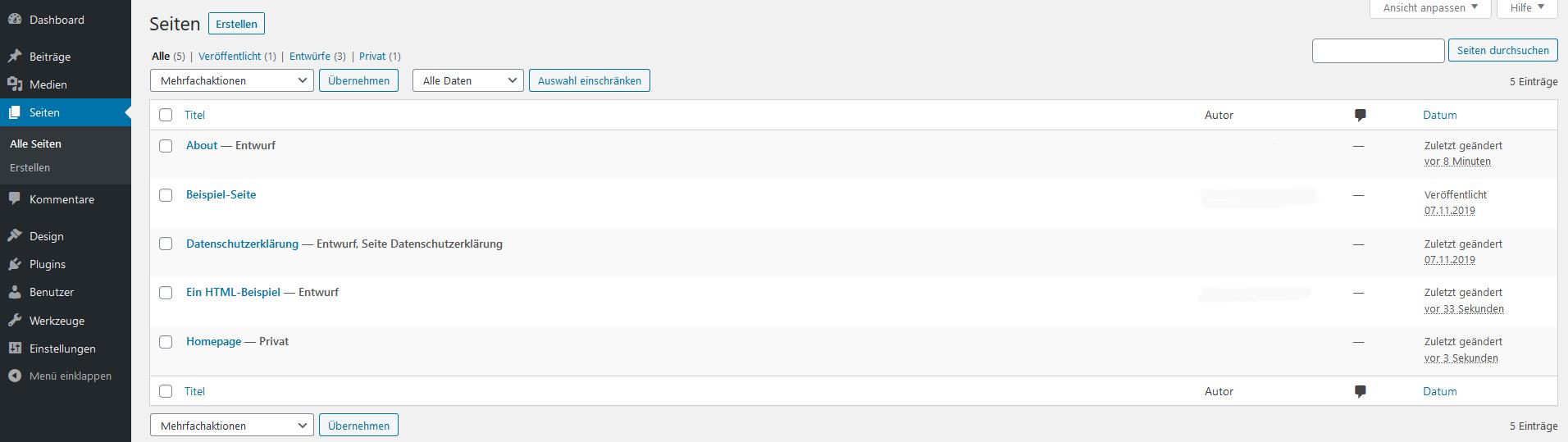
Alle bislang erstellten Seiten sehen Sie in einer Übersicht geordnet, wenn Sie im Menü auf Seiten und dann auf Alle Seiten gehen. Zu jeder Seite werden Titel und Autor sowie ein Datum angezeigt. Hinter dem Titel befindet sich der Zusatz „Entwurf“, solange eine Seite nicht veröffentlicht, sondern lediglich erstellt und gespeichert ist. Im oberen Bereich können Sie die Seiten nach bestimmten Kriterien filtern und sich zum Beispiel ausschließlich die Entwürfe anzeigen lassen. Bei umfangreichen Websites ist es mitunter sinnvoll, die Suchfunktion einzusetzen, um eine bestimmte Seite schnell zu finden.

Übersicht aller erstellten Seiten in WordPress
Neue Seiten anlegen: So einfach geht’s
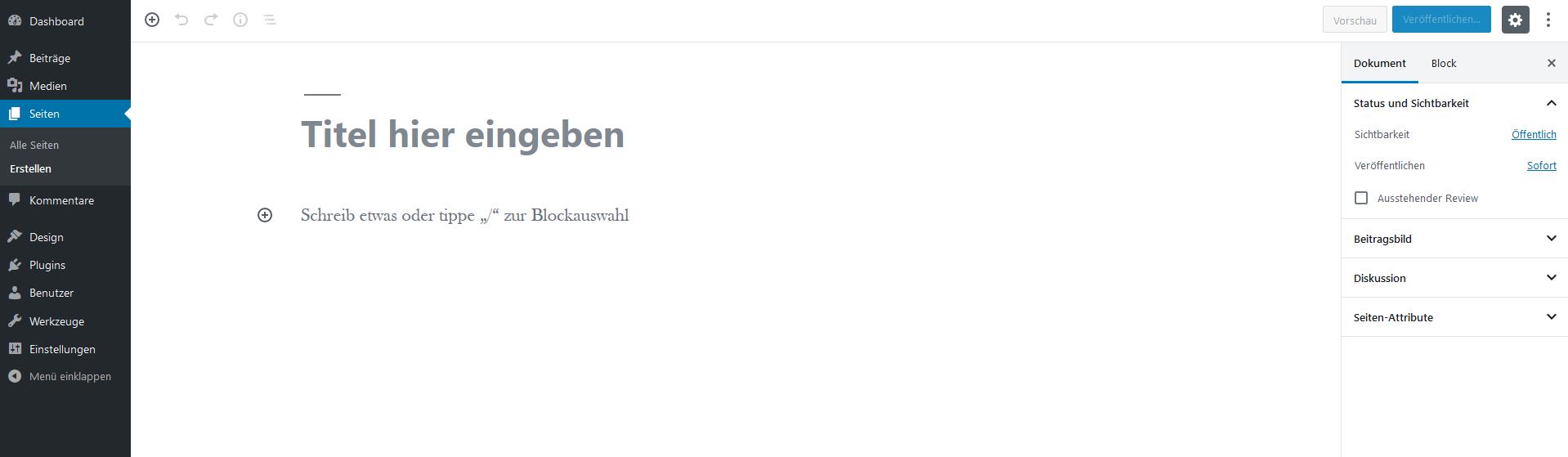
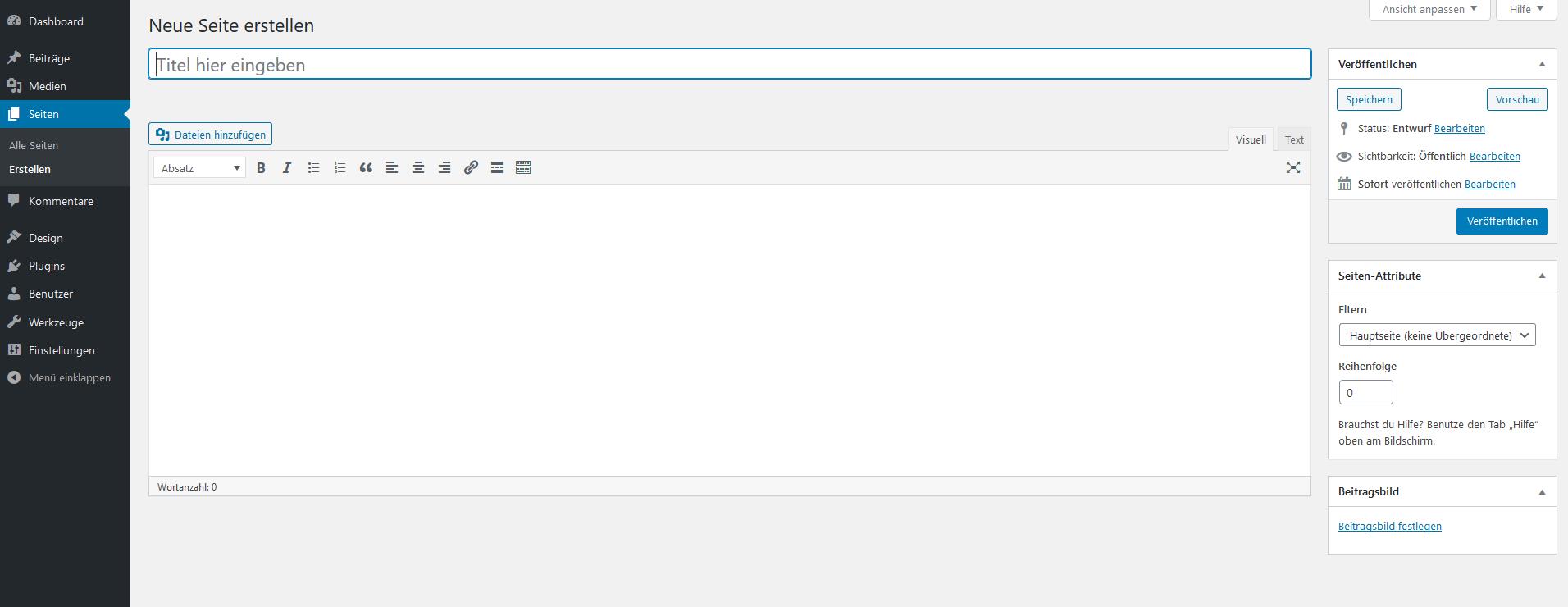
Klicken Sie entweder links im Menü auf Seiten und Erstellen oder oben in der Seiten-Übersicht auf die Schaltfläche Erstellen. Geben Sie der neuen Seite einen Titel und erstellen Sie den Inhalt ganz nach Belieben. Nach dem gleichen Prinzip gehen Sie vor, wenn Sie einen neuen Beitrag anlegen. Dazu klicken Sie auf Beiträge und Erstellen.

Bearbeitungsfenster zum Erstellen einer neuen Seite in WordPress
Grundlegendes zum Thema WordPress-Editoren
Wer im Netz surft und auf Ihrer Website landet, erhofft sich spannende, unterhaltsame und informative Inhalte in Form von Texten, Videos, Bildern oder einer Kombination daraus. Ansprechenden Content zu erstellen, ist gar nicht so einfach. WordPress bietet Ihnen dafür geeignete Strukturen.
In WordPress gestalten Sie per Editor Beiträge und Seiten nach Ihren Vorstellungen. Das CMS (Content-Management-System) lässt Ihnen die Wahl, ob Sie mit einer Oberfläche arbeiten, die bekannten Textverarbeitungsprogrammen ähnelt, oder alle Formatierungen direkt mit HTML-Code umsetzen.
Bei Bedarf bearbeiten Sie verschiedene Bereiche Ihrer Website mit weiteren Editoren. Ein solcher befindet sich beispielsweise im „Text“-Widget („Widget“ bedeutet so viel wie „Steuerelement“). Es stellt Ihnen ein Feld zur Verfügung, mit dem Sie eigene Inhalte in die Sidebar einfügen (das ist die seitliche Menüleiste im WordPress-Backend). Sogar den Programmcode von Themes und Plug-ins passen Sie bei Bedarf direkt per Editor im Admin-Bereich an.
Inhalte für Seiten und Beiträge erstellen
Der eingangs genannte Standard-Editor, mit dem Sie Inhalte für Seiten und Beiträge erstellen, heißt TinyMCE – das steht für „Tiny Moxiecode Content Editor“. Einsteiger erstellen Inhalte besonders schnell und einfach im „visuellen“ Modus, auch WYSIWYG-Modus genannt. Hier formatieren Sie Text und Co. genauso intuitiv wie in einem Word-Dokument. Fortgeschrittene greifen zum „Text“-Modus. Dahinter verbirgt sich ein klassischer HTML-Editor, der Ihnen die volle Kontrolle über den Code lässt. Mit den Buttons Visuell und Text schalten Sie jederzeit zwischen beiden Modi hin und her.
Über die Schaltfläche Dateien hinzufügen binden Sie jederzeit Bilder oder Videos in Ihre Texte ein. Die Schaltfläche befindet sich direkt über der Leiste mit den Formatierungswerkzeugen.

Hinter der Schaltfläche „Visuell“ versteckt sich bei WordPress der WYSIWYG-Editor.
„WYSIWYG“: Wofür steht das überhaupt?
Das Akronym „WYSIWYG“ steht für „What You See Is What You Get“, zu Deutsch: „Was du siehst, bekommst du auch.“ Soll heißen: So wie die Inhalte im Backend (also auf der Bearbeitungsebene) angelegt und gestaltet sind, sehen sie nach Veröffentlichung auch im Frontend aus – also in der normalen (Außen-)Ansicht für die Besucher Ihrer Website. Der visuelle Modus fungiert also zugleich als Vorschau.

Mit Text und Grafik gefüllter WYSIWYG-Editor in WordPress in der Ansicht „Visuell“
Vorteile des WordPress-WYSIWYG-Editors
Im visuellen Modus fügen Sie Tabellen, Bilder und Formatierungen einfach per Mausklick über die Benutzeroberfläche ein. Texte aus einem Word-Dokument oder einem anderen Schreibprogramm kopieren Sie in den Editor, und der Inhalt wird korrekt dargestellt. Auf diese Weise erstellen Nutzer auch ohne HTML-Kenntnisse ansprechend formatierte Beiträge und vermeiden zudem Fehler, die sich beim Umgang mit HTML-Code-Auszeichnungen (den sogenannten „HTML-Tags“) leicht einschleichen können.
Auch im visuellen Modus werden Ihre Inhalte in HTML erstellt – Sie sehen es nur nicht. Die visuelle Ansicht blendet die HTML-Tags einfach aus. WordPress nimmt Ihnen die Arbeit ab und übersetzt Ihre Formatierungen in den entsprechenden Code. Sie profitieren von einer besseren Übersicht und der Code lenkt Sie nicht vom eigentlichen Inhalt ab. Das vereinfacht Orientierung und Korrekturen; Sie können zudem Texte einfacher und schneller strukturieren ohne ständig zwischen der Vorschau-Ansicht und dem Text-Modus wechseln zu müssen. Sobald Sie in die Text-Ansicht des Editors wechseln, wird der HTML-Code sichtbar.
Den Editor mit Plug-ins erweitern
Trotz seiner Vorteile hat der WordPress-WYSIWYG-Modus einen Nachteil: Der Funktionsumfang des Editors ist stark begrenzt. Grundwerkzeuge der Textverarbeitung stehen natürlich zur Verfügung, darunter Hervorhebungen wie Fett und Kursiv, Ausrichtungsoptionen für den Textblock oder Verlinkungen. Doch wie es für WordPress typisch ist, lässt sich auch hier per Plug-in nachrüsten. Beliebte Erweiterungen wie Tiny MCE Advanced oder TablePress steuern viele praktische Funktionen bei, die Sie aus bekannten Office-Anwendungen kennen. Einige Beispiele:
- eine zusätzliche Werkzeugleiste über dem Texteingabefeld
- Schriftart und -größe sind individuell veränderbar
- Tabellen lassen sich einfacher erstellen und bearbeiten
- „Suchen und Ersetzen“-Funktion direkt im Editor
- mehr Gestaltungsmöglichkeiten beim Erstellen von Listen

Der Standard-WordPress-Editor ist auf Grundfunktionen reduziert.

Per Plug-in lässt sich der Funktionsumfang deutlich erweitern.
Probleme mit dem visuellen Modus
Es kann vorkommen, dass der WordPress-WYSIWYG-Editor nicht so funktioniert, wie er sollte. Schaltflächen werden eventuell nicht korrekt angezeigt oder der Text ist nicht mehr sichtbar. Vor allem nach einem Update auf eine neue WordPress-Version treten zuweilen derartige Bugs auf. So beheben Sie die Darstellungsfehler:
- Browsercache löschen
- Webbrowser wechseln
- Codezeile hinzufügen: Öffnen Sie die Datei wp-config und fügen Sie die Zeile define(‚CONCATENATE_SCRIPTS‘, false); unmittelbar nach dem PHP-Opening-Tag hinzu.
Fazit zum visuellen Modus
Der WordPress WYSIWYG-Editor ist eine gute Möglichkeit, um Texte zu erstellen und intuitiv zu formatieren. Mediendateien lassen sich ganz ohne aufwendigen HTML-Code einbinden. Wer es allerdings gern ganz genau nimmt und in HTML fit ist, für den dürfte der HTML-Editor weiterhin die erste Wahl bleiben, da man dort Abstände, Größen etc. präziser definieren kann.
Der HTML-Editor
Nutzer mit HTML-Kenntnissen bevorzugen in WordPress meist den entsprechenden Editor, der per Klick auf den Button „Text“ rechts oben aktiviert wird. Selbst wenn Sie nicht alles in dieser Ansicht schreiben, greifen Sie bei Bedarf hierüber direkt auf den Quellcode zu. Wird der Text auf der Website nicht wie gewünscht angezeigt, prüfen Sie hier, woran das liegt. Werden Abstände nicht korrekt angezeigt? Fehlen Freizeilen oder sind die Abstände zu groß? Bessern Sie direkt im HTML-Code nach und definieren Sie diese und weitere Elemente genau nach Ihren Wünschen.
Mit den entsprechenden HTML-Tags nehmen Sie umfangreiche Formatierungen vor, für die im visuellen Editor gar keine Schaltflächen existieren. Eine Tabellenfunktion gehört in der WordPress-Standard-Version beispielsweise nicht zum Funktionsumfang – per HTML-Code hingegen ist sie mit den entsprechenden Tags immer möglich. In der WYSIWYG-Ansicht müsste dafür erst ein Editor-Plug-in her.
- Abstände, Schriftgrößen und Co. lassen sich per HTML präzise bestimmen.
- Sie haben deutlich größere Gestaltungsfreiheit.
- Buttons in der Werkzeugleiste helfen, HTML-Tags schnell einzufügen.

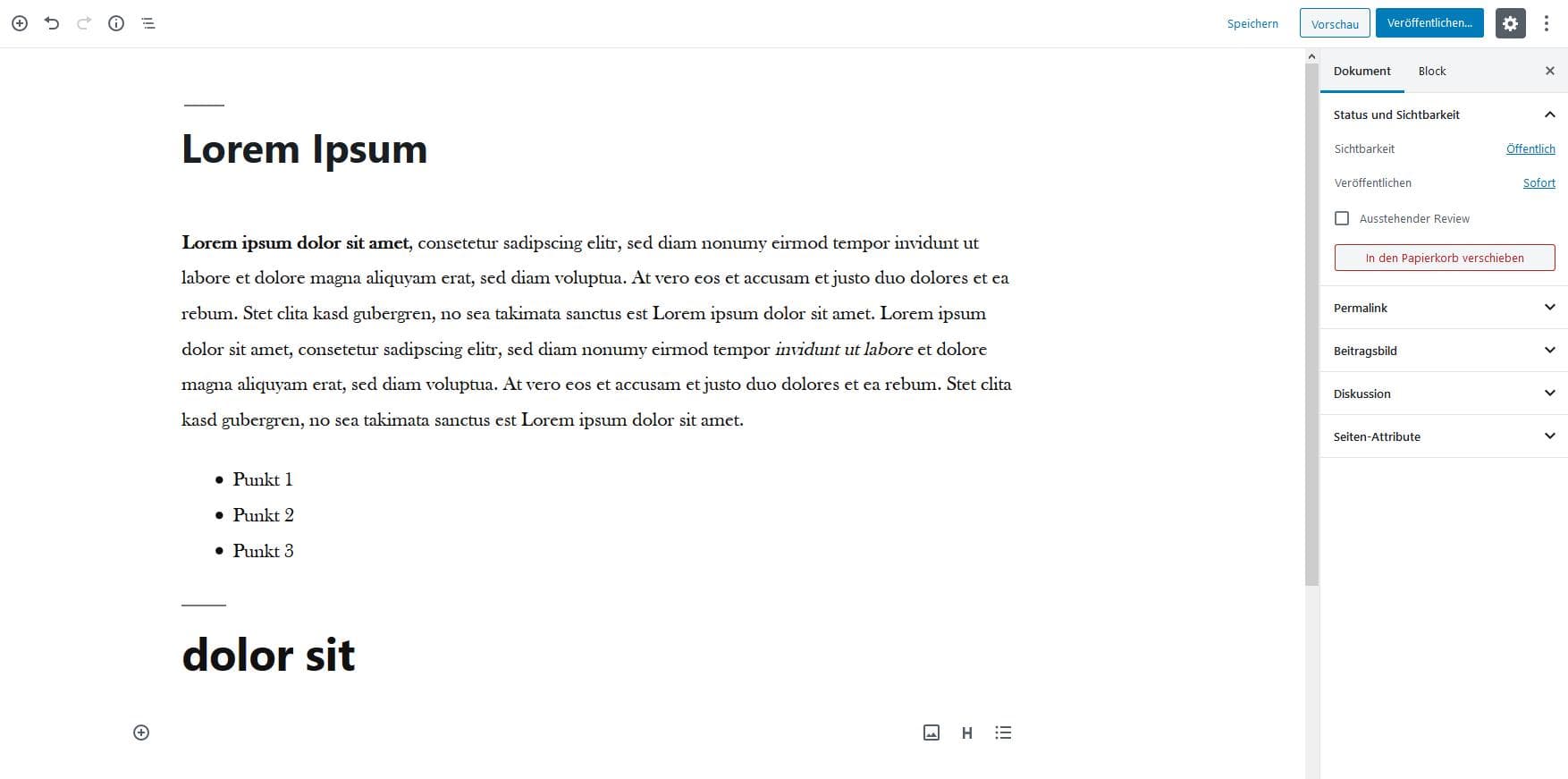
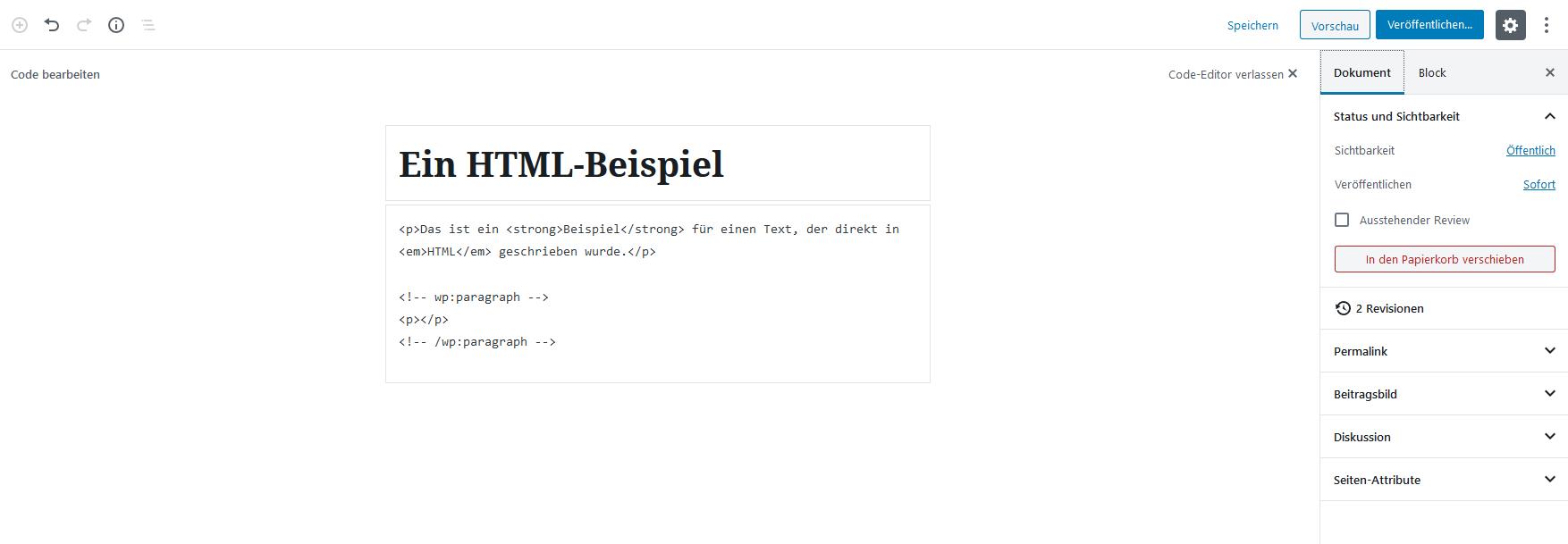
Derselbe Inhalt wie oben – diesmal in der Ansicht „Text“ mit HTML-Tags
Der Inhalt ist fertig – was nun?
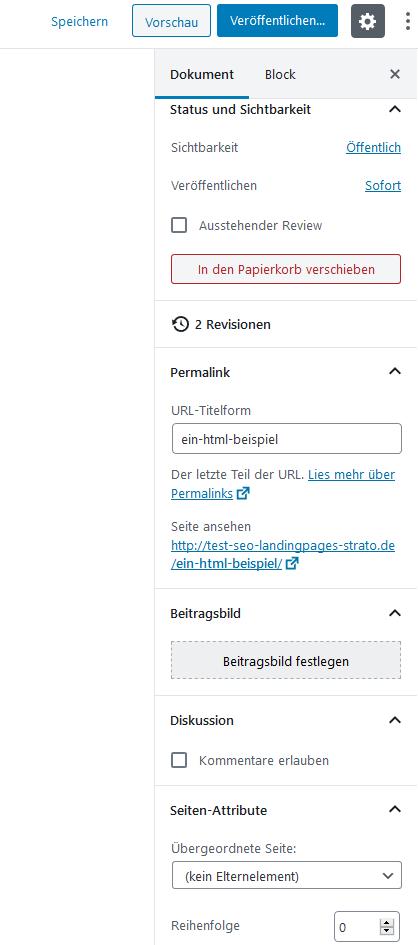
Wenn Ihr Text fertig ist und Sie ihn gegebenenfalls mit Bildern, Videos oder anderen Elementen angereichert haben, müssen Sie noch einige Einstellungen vornehmen. Auf der rechten Seite befinden sich entsprechende Bearbeitungsfelder. Dort können Sie:
- die Seite/den Beitrag speichern um damit als Entwurf sichern.
- sich eine Vorschau anzeigen lassen.
- Meta-Tags wie Title und Description festlegen – am einfachsten mithilfe eines entsprechenden Plug-ins.
- die Seite/den Beitrag veröffentlichen – sie / er erscheint dann online auf Ihrer Website.
- den Status ändern, der in der Seitenübersicht angezeigt wird.
- einstellen, ob die Seite öffentlich sichtbar oder durch ein Passwort geschützt sein soll.
- ein Datum und eine Uhrzeit eingeben, wann der Beitrag/die Seite veröffentlicht werden soll.
- „Eltern“ der Seite festlegen – die neue Seite/der neue Beitrag ist diesen fortan in der Menüstruktur untergeordnet.
- die Reihenfolge festlegen, in der die Seite in der Seitenübersicht erscheint.
- ein Beitragsbild einfügen – dies spielt eine Rolle, wenn Sie z. B. Teaser der einzelnen Seiten auf der Startseite Ihrer Website anzeigen lassen möchten.

Einstellmöglichkeiten im Fenster „Neue Seite erstellen“ bzw. „Neuen Beitrag erstellen“
Versteckte Optionen, um WordPress-Seiten zu bearbeiten
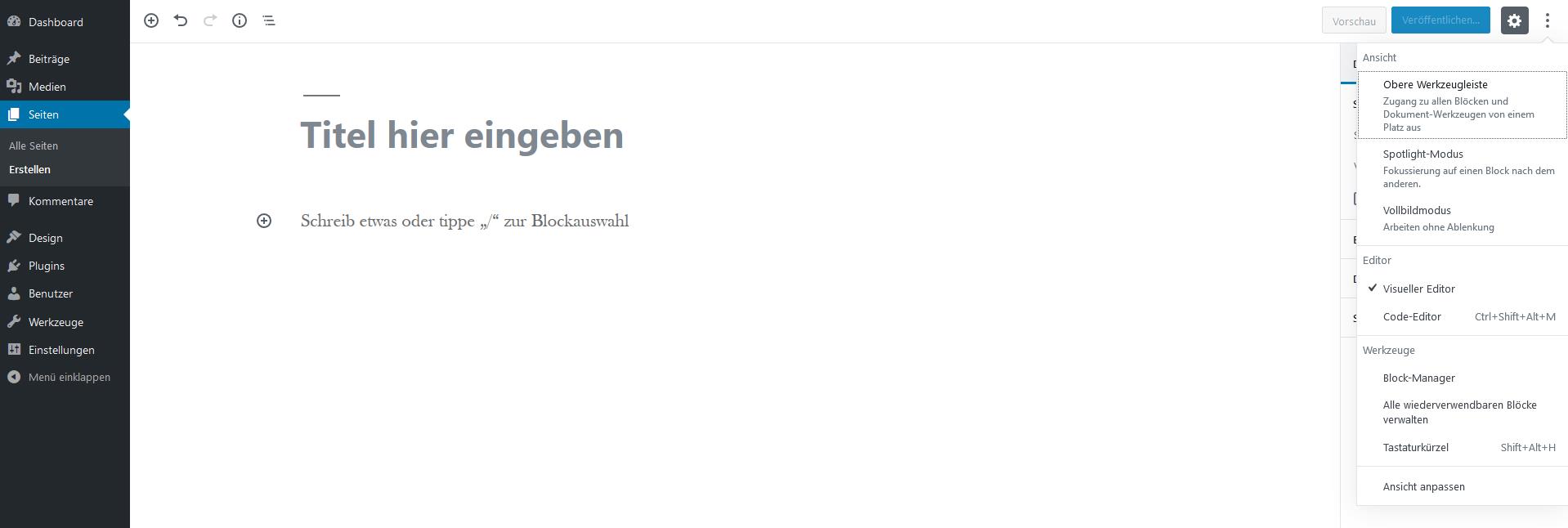
Am oberen Rand im Fenster „Neue Seite erstellen“ (und in vielen anderen Fenstern im Admin-Bereich von WordPress) können Sie die Ansicht anpassen. Beim Klick öffnet sich ein weiteres kleines Feld mit Einstellungsoptionen. Ein Klick auf Diskussion öffnet zum Beispiel ein Feld unterhalb des Editors. Dort stellen Sie ein, ob Leser auf der entsprechenden Seite Kommentare abgeben dürfen.

Zusätzliche Funktionen unter „Ansicht anpassen“ beim Bearbeiten von WordPress-Seiten

Bearbeitungsfeld um Kommentare von Nutzern zu erlauben
WordPress-Seiten löschen oder nachträglich bearbeiten
Sie müssen Ihre Seiten und Beiträge natürlich nicht gleich beim ersten Durchgang fertigstellen. Solange Sie sie nicht veröffentlichen, sind Seiten und Beiträge nur in Ihrem WordPress-Backend sichtbar und Sie können in aller Ruhe am Inhalt feilen. Auch die fertiggestellten und bereits publizierten Beiträge und Seiten lassen sich noch bearbeiten. Wenn Sie diese erneut speichern, werden die Änderungen „live“ auf Ihrer Website sichtbar.
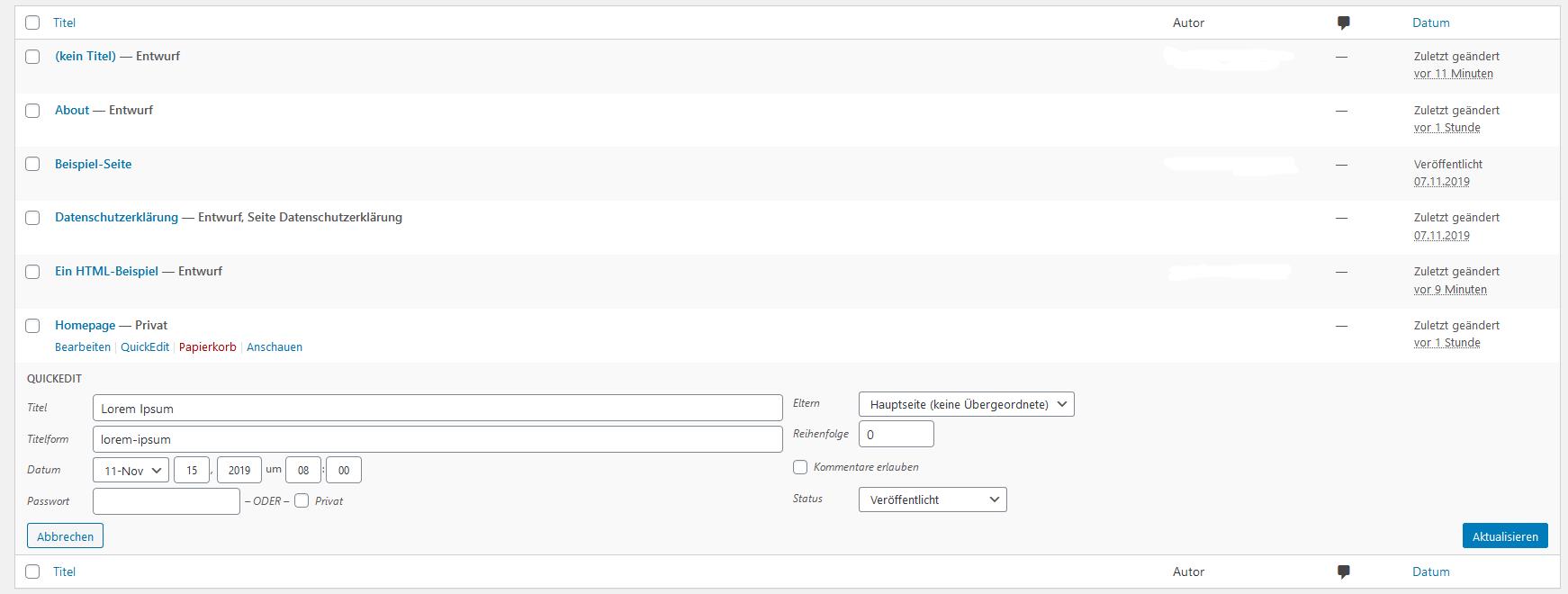
Sie haben mehrere Möglichkeiten, um WordPress-Seiten erneut zu bearbeiten: Bewegen Sie zum Beispiel den Mauszeiger über eine Seite oder einen Beitrag in der Übersicht, erscheint ein kleines Menü. Mit dessen Hilfe öffnen Sie wahlweise das Bearbeitungsfenster und können nun Ihre Seite von Grund auf verändern – genau wie beim Erstellen. Über das kleine Pop-up-Menü können Sie zudem direkt eine WordPress-Seite löschen, eine Vorschau ansehen oder QuickEdit öffnen. Mit diesem Werkzeug nehmen Sie schnell kleinere Veränderungen vor, ohne erst das Bearbeitungsfenster zu öffnen. So veröffentlichen Sie beispielweise mit wenigen Klicks einen Beitrag oder beheben Tippfehler im Titel.

Pop-up-Menü in der Seitenübersicht beim Mouseover

Mit QuickEdit in WordPress Seiten bearbeiten
Seiten verwalten und eine Menüstruktur anlegen
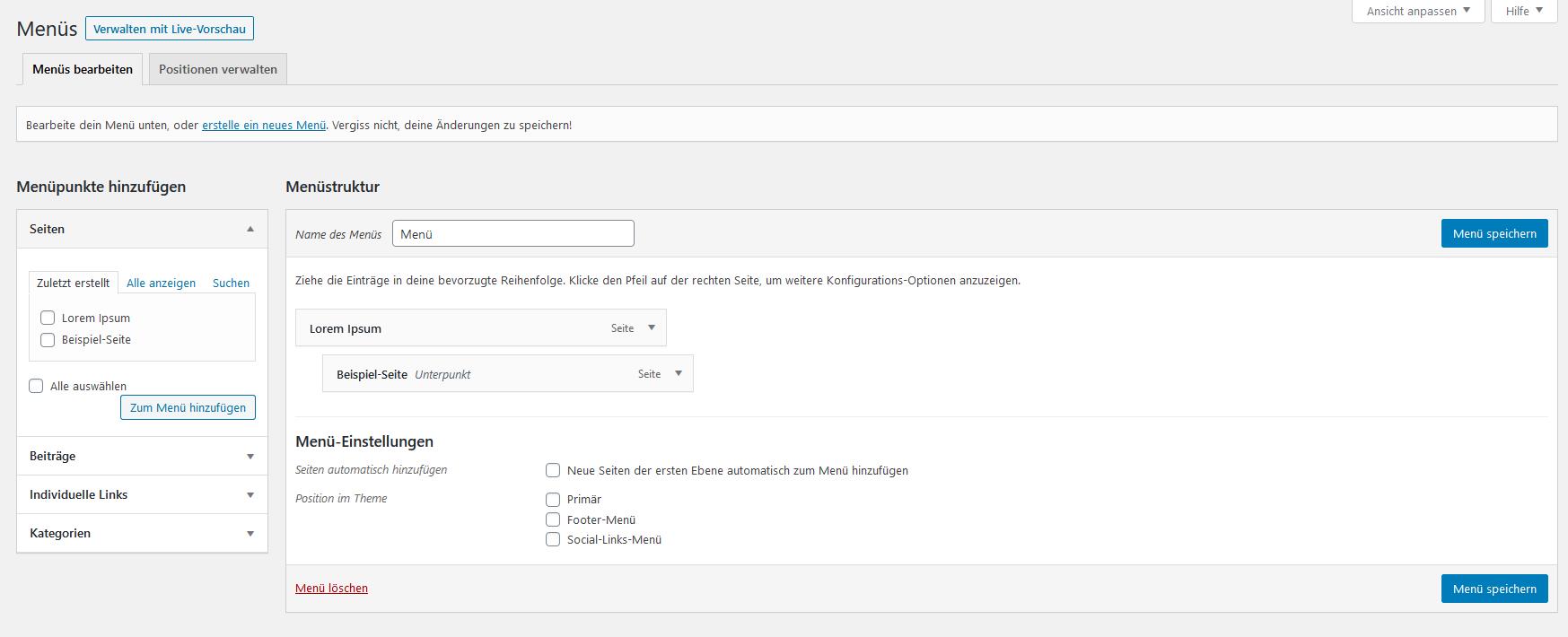
Sind die ersten WordPress-Seiten fertig, sollen sie auf der Website natürlich in einer sinnvollen Ordnung erscheinen. Diese legen Sie über den Menüpunkt Design und Menü fest. Wählen Sie links die Seiten aus, die Sie rechts zur Menüstruktur der Website hinzufügen möchten. Innerhalb der Menüstruktur lassen sich die Seiten per Drag-and-drop verschieben und anderen Seiten unterordnen.

Seiten zur Menüstruktur der WordPress-Website hinzufügen
Auf diese Weise ordnen Sie die Navigationselemente auf Ihrer Website an. Die für Leser sichtbare Darstellung variiert je nach gewähltem Theme. Auch Kategorien können Sie der Menüstruktur hinzufügen. Der Name der jeweiligen Kategorie erscheint dann ebenfalls in der Navigation Ihrer Website. Wenn Sie den Kategorien bereits Beiträge zugeordnet haben, erscheinen diese automatisch unter dem entsprechenden Menüpunkt.

Die Menüstruktur auf der Website
In WordPress Seiten bearbeiten: Das Wichtigste in Kürze
- Über den Menüpunkt Seiten und Erstellen können Sie neue Seiten anlegen.
- Bearbeitete Seiten werden zunächst als Entwurf gespeichert – erst nach Auswahl der Schaltfläche Veröffentlichen wird eine Seite online sichtbar.
- Mit QuickEdit nehmen Sie in der Seitenübersicht kleine Veränderungen vor, ohne das Bearbeitungsfenster zu öffnen.
- Die Menüstruktur wählen Sie über den Menüpunkt Design und Menü aus. Dort fügen Sie bereits veröffentliche Seiten zur Navigation hinzu. So bestimmen Sie flexibel, welche Seiten Sie in welcher Reihenfolge per Navigation erreichbar machen.
Editoren in Hülle und Fülle
Auch an anderen Stellen in WordPress finden Sie Editoren, die seit der Installation inklusive sind. Andere lassen sich im Nachhinein unkompliziert hinzufügen. Das praktische „Text“-Widget zum Beispiel ist von Anfang an dabei und ermöglicht es, Texte, Bilder, Links oder Kombinationen daraus in die Sidebar einzufügen. Diese Elemente sind dann am Rand jeder Seite und Unterseite in Ihrem Backend sichtbar. Das ist ebenso einfach wie praktisch.

Das Widget „Text“ mit HTML-Editor
Per CSS-Editor das WordPress-Layout bearbeiten
WordPress-Themes sind ungeheuer praktisch: Sie verändern das Aussehen einer Website mit wenigen Klicks. Viele der beliebten Designvorlagen sind zudem kostenfrei. Obwohl die Auswahl an Themes enorm ist, kann es vorkommen, dass Website-Betreiber individuelle Änderungswünsche haben. Mithilfe von CSS können Sie Themes nach Belieben anpassen. Jedoch sind dafür Grundkenntnisse in CSS vonnöten.
Integrierter WordPress-CSS-Editor
Wie eingangs erwähnt, steht CSS für „Cascading Style Sheets“ (zu Deutsch etwa: „gestufte Gestaltungsbögen“). Diese Stylesheet-Sprache für elektronische Dokumente zählt zu den Grundpfeilern des Internets. Ein CSS-Editor ist bei WordPress bereits mit an Bord – zu finden unter Design und Editor.
Sie benötigen keine FTP-Verbindung zu Ihrem Webspace, um die Datei style.css zu bearbeiten. Änderungen nehmen Sie direkt in WordPress vor. Diese Option ist zwar die einfachste, sie hat allerdings einen Nachteil: Bei jedem Update Ihres Themes überschreibt die neue Version die style.css-Datei, Ihre individuellen Änderungen verschwinden und Sie müssen diese gegebenenfalls erneut vornehmen. Bei umfangreichen Anpassungen ist das entsprechend aufwändig.
Übrigens: Analog zu den Themes können Sie in WordPress Plug-ins auch per Editor bearbeiten. Diesen finden Sie unter Plug-ins und Editor. Er ist genauso aufgebaut wie der WordPress-Editor zum Bearbeiten von Themes.
Themes mit integriertem CSS-Editor
Eine elegantere Lösung: Manche Premium-Themes bringen gleich Ihren eigenen WordPress-CSS-Editor mit. Diesen erreichen Sie meist über die Optionsseite des jeweiligen Themes. Der Funktionsumfang kann sehr überschaubar sein – oder so umfangreich, dass Ihre individuellen Änderungen auch nach einem Theme-Update erhalten bleiben. Mit dieser Variante passen Sie übrigens nur das ausgewählte Theme an und nehmen keine darüber hinausgehenden CSS-Anpassungen Ihrer WordPress-Website vor.
Einen WordPress-CSS-Editor per Plug-in hinzufügen
WordPress wäre nicht WordPress, wenn es nicht auch für diesen Fall ein Plug-in gäbe. Mit Erweiterungen wie Visual CSS Style Editor und SiteOrigin CSS nehmen Sie Änderungen dank visueller Steuerungselemente noch komfortabler vor. Der Vorteil dieser Variante: Die Anpassungen erfolgen unabhängig vom Theme. Wenn Sie die Designvorlage wechseln, bleiben Ihre Anpassungen erhalten (zum Beispiel eine individuell festgelegte Größe der Seitenleiste oder die eingestellte Schriftart). Das jeweilige Plug-in erstellt übergeordnete Regeln, die für alle Themes gelten, sofern diese kompatibel sind.
Visual CSS Style Editor
Ist das Plug-in aktiviert, erscheint unter Design der Eintrag Yellow Pencil Editor. Ein Klick darauf öffnet den Editor. Per Live-Preview sehen Sie eine Vorschau Ihrer Änderungen, die Sie dank des visuellen Modus einfach via Drag-and-drop vornehmen. Durch die Funktion CSS-Inspektor sehen Sie die Namen der einzelnen Designelemente, wenn Sie mit der Maus darüberfahren. So finden Sie diese leichter im CSS-Code wieder.

Der Visual CSS Style Editor für WordPress im Einsatz
SiteOrigin CSS: Für Einsteiger geeignet
Auch dieser CSS-Editor verfügt über einen visuellen Modus – und zudem über einen umfangreichen Code-Editor, der unter anderem eine Auto-Vervollständigung für CSS-Selektoren sowie und eine Live-Vorschau bietet. Das Plug-in ist kompatibel mit sämtlichen WordPress-Themes.

Die Bearbeitungsoberfläche von SiteOrigin CSS
WordPress-Seiten bearbeiten – ganz nach Belieben
- Gestalten Sie WordPress nach Ihren Wünschen.
- Beiträge und Seiten erstellen Sie auch ohne HTML-Kenntnisse.
- Plug-ins erweitern auf vielfältige Weise den Funktionsumfang.
- Per CSS-Editor verändern Sie WordPress-Themes selbst.
- CSS-Anpassungen lassen sich unabhängig vom Template vornehmen.
